
- #Visual studio win32 application wizard how to
- #Visual studio win32 application wizard code
- #Visual studio win32 application wizard windows
At the top of (“Your Project Name”).cpp, define the following enumeration and variable as shown in picture 4-1: enum operation
#Visual studio win32 application wizard code
Draw the dividing line between the two inputs and the output by inserting the following code after the BeginPaint() function call, as in picture 3-2. This is where any drawing to the window will be done. Add the other three components in the same manner. The TEXT() macro you see around all of the strings is simply used so that this code works whether your compiler is using unicode or not. It also assigns the identifier IDC_LHS that we defined earlier to the text box so that we can refer to the text box later. This places a text box with its upper left corner at (20,10) and with a width of 85 and a height of 25. WS_CHILD|WS_VISIBLE|ES_AUTOHSCROLL|WS_TABSTOP,Ģ0, 10, 85, 25, hWnd, (HMENU)IDC_LHS, GetModuleHandle(NULL), NULL) Add the first text box using the following function call: CreateWindowEx(WS_EX_CLIENTEDGE, TEXT("EDIT"), TEXT("0"), This is the section of code that is executed when the window is created. In the switch controlled by “message”, add the case WM_CREATE. This is the main window’s procedure function, which responds to all the messages sent by the window. To WS_OVERLAPPED | WS_CAPTION | WS_SYSMENU | WS_MINIMIZEBOXġ. To do this, change parameter 3 from WS_OVERLAPPEDWINDOW We want to change the style of our window so that it cannot be re-sized. Edit parameter 3, which specifies the style of the window. Edit parameters 6 and 7, which represent the width and height of the window respectively. The parameters we will edit are 3, 6, and 7. This is where the main window is created and where much of its look is determined. Scroll down to the function InitInstance() and locate where the function CreateWindow() is called. This changes the background color to from white to grey.

Edit the line of code highlighted in picture 2-3 to wcex.hbrBackground = CreateSolidBrush(RGB(180, 180, 180))
#Visual studio win32 application wizard windows
This function is used to register the main window’s class with the windows operating system. Back in (“Your Project Name”).cpp, scroll down to the function MyRegisterClass(). If you want to change the title that appears in the title bar of our program, which is by default set to the name of your project, edit the string to the right of IDS_APP_TITLE. While we are in the resource file, scroll down to where StringTable is defined near the bottom. Add the menu items for changing the operation, use picture 2-2 for guidance. Scroll down to where Menu is defined, it should be close to the top and have a big commented area above it that says "Menu". You are now looking at the resource file for our program. From the solution explorer on the right, right click on (“Your Project Name”).rc and select View Code.

Caution: Be sure that each identifier is a unique number, otherwise the window can't distinguishīetween the two components with the same ID .

Define identifiers as shown in Picture 2-1. We need to define identifiers for the menu items and window components that we want to use.

From the solution explorer on the right, double click Resource.h to open the resource header.
#Visual studio win32 application wizard how to
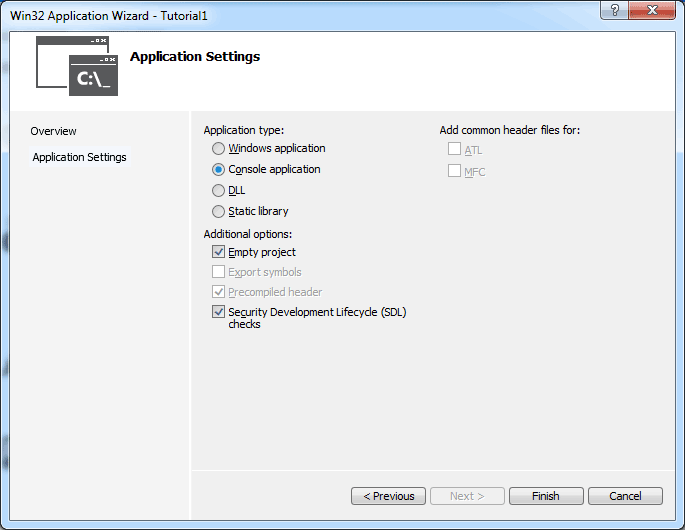
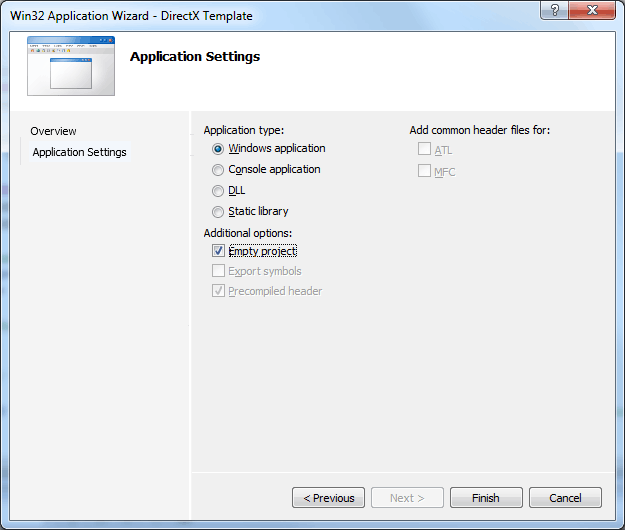
Often times the easiest way to learn how to use a programming interface is by coding a simple example.


 0 kommentar(er)
0 kommentar(er)
